Custom pages
- Written by Super User
- Published in Template articles
- Hits: 1217
- Print , Email
We have prepared a code for few custom pages:
- Faq page
- Help page
- Product showcase page
This article contains description of the configuration details for these pages.
FAQ page

FAQ is very simple custom page. You have to assign to this page the faq page suffix and use the following code:
<h3>Question in the title</h3> <p>Answer to the question</p>
You can repeat the above code for all questions included in the FAQ.
Help page

The help page uses the modules on the header and top1 module positions. Thanks to it we could achieve a very interesting layout with three columns.
Please remember to add the support page suffix.
Teh big title in the header uses the gkBigTitle class:
<h3 class="gkBigTitle">Header</h3> <p>Subtitle for the header</p>
Icons uses the same syntax as the big icons on the frontpage. You can also put a small text under the icons using the small element.
Product showcase page

The block with features uses the following syntax for every block:
<div>
<h3><i class="icon-cogs"></i> 100% Fully Managed </h3>
<p>Consectetur adipiscing elit. Quisque convallis tellus velit. Etiam lobortis enim laoreet, venenatis nulla suscipit, viverra.</p>
</div>
Please remember that you should use in the module with features the features module class suffix.

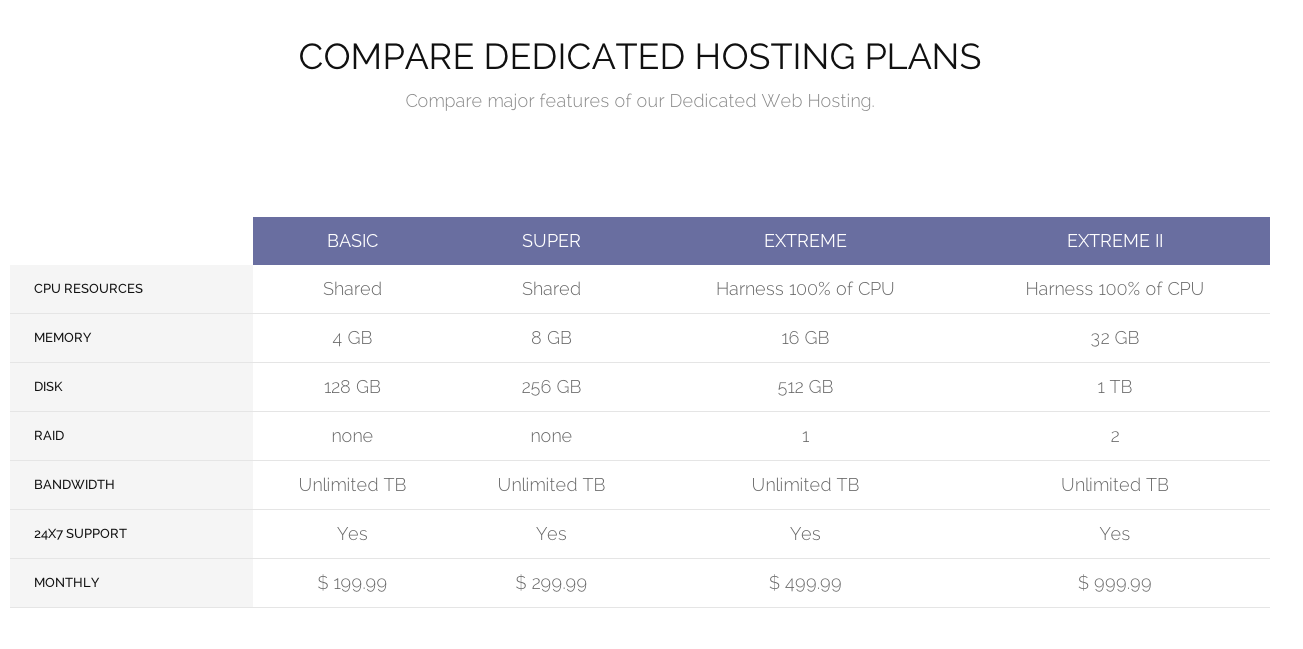
The above table uses the standard table element.
Please remember that if you want to achieve the grey first column, you should use the th elements instead of td.