Price Table
- Written by Super User
- Category: Template articles
- Hits: 1244
Price table Custom HTML is based on the following structure:
- BasicThe normal price

- 1000 GB Space
- 2 CPU Core 2.4GHz
- 5 TB Traffic
- 99.99% Uptime Guarantee
- $ 199.99 Order now
- SuperThe most popular

- 2000 GB Space
- 4 CPU Core 2.4GHz
- 5 TB Traffic
- 99.99% Uptime Guarantee
- $ 299.99 Order now
- ExtremeFor fanatics

- 5000 GB Space
- 6 CPU Core 2.4GHz
- 5 TB Traffic
- 99.99% Uptime Guarantee
- $ 499.99 Order now
<div class="gkPriceTable col3">
<dl>
<dt>Basic<small>The normal price</small></dt>
<dd class="gkImage"><img src="/_updates/joomla25/cloudhost/images/demo/server1.jpg" alt="Server I">
</dd><dd>
</dd><dd><strong>1000 GB</strong> Space</dd>
<dd><strong>2 CPU</strong> Core 2.4GHz</dd>
<dd><strong>5 TB</strong> Traffic</dd>
<dd><strong>99.99%</strong> Uptime Guarantee</dd>
<dd class="gkPrice"><strong>$ 199.99</strong> <a href="#" class="button">Order now</a></dd>
</dl>
<dl class="gkPopular">
<dt>Super<small>The most popular</small></dt>
<dd class="gkImage"><img src="/_updates/joomla25/cloudhost/images/demo/server2.jpg" alt="Server II">
</dd><dd>
</dd><dd><strong>2000 GB</strong> Space</dd>
<dd><strong>4 CPU</strong> Core 2.4GHz</dd>
<dd><strong>5 TB</strong> Traffic</dd>
<dd><strong>99.99%</strong> Uptime Guarantee</dd>
<dd class="gkPrice"><strong>$ 299.99</strong> <a href="#" class="button">Order now</a></dd>
</dl>
<dl>
<dt>Extreme<small>For fanatics</small></dt>
<dd class="gkImage"><img src="/_updates/joomla25/cloudhost/images/demo/server3.jpg" alt="Server III">
</dd><dd>
</dd><dd><strong>5000 GB</strong> Space</dd>
<dd><strong>6 CPU</strong> Core 2.4GHz</dd>
<dd><strong>5 TB</strong> Traffic</dd>
<dd><strong>99.99%</strong> Uptime Guarantee</dd>
<dd class="gkPrice"><strong>$ 499.99</strong> <a href="#" class="button">Order now</a></dd>
</dl>
</div>
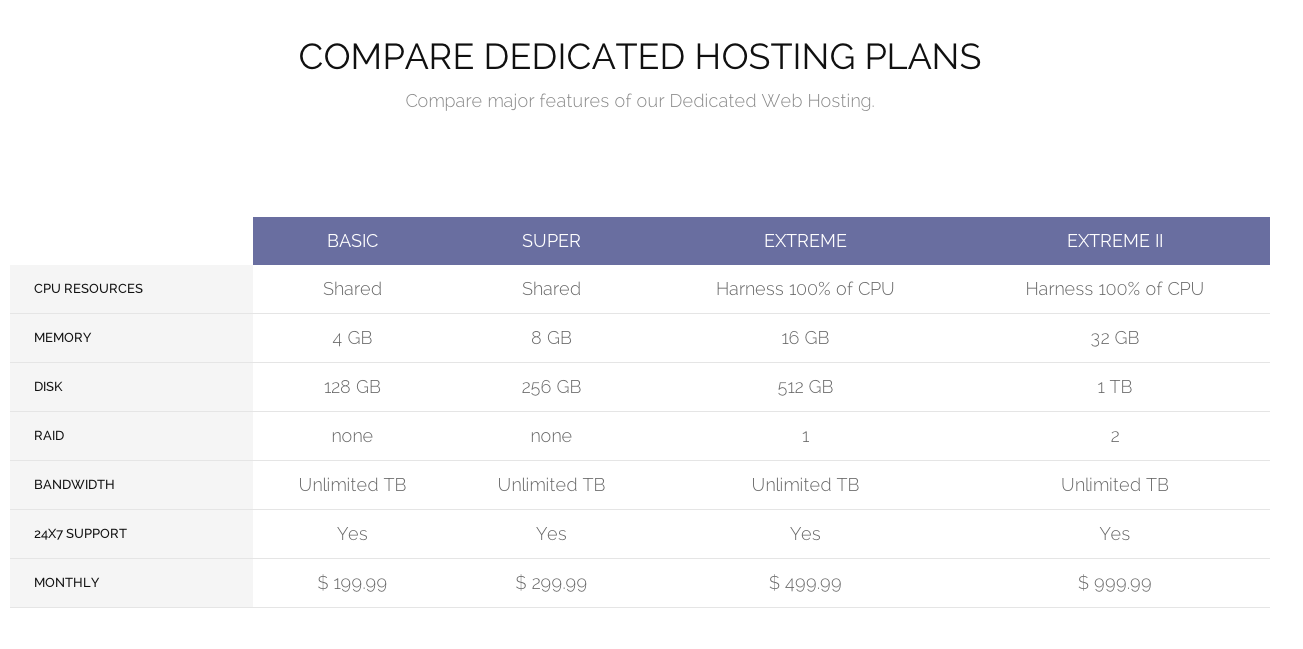
The main wrapper contains two classes: the gkPriceTable class is required, second class is used to specify the amount of columns - you can use classes col1-col5.
Every column is specified by dl element (with gkPopular class the column will be highlighted) - in the dt element you can specify the table column title. In the dd element with gkPrice class you can specify the price - using the small element you can specify te service period time.
Adding of the button at the bottom is very simple - it needs just to add the link element in the dd element with the gkPrice class. Additionally you can specify the price in the strong element.